The Text Tool enables Text to be written or pasted on Plans or As-builts. It is often used in combination Cloud and Arrow Tools to highlight or direct Text to a Plan. Relocate the annotation bar by click, holding and dragging.
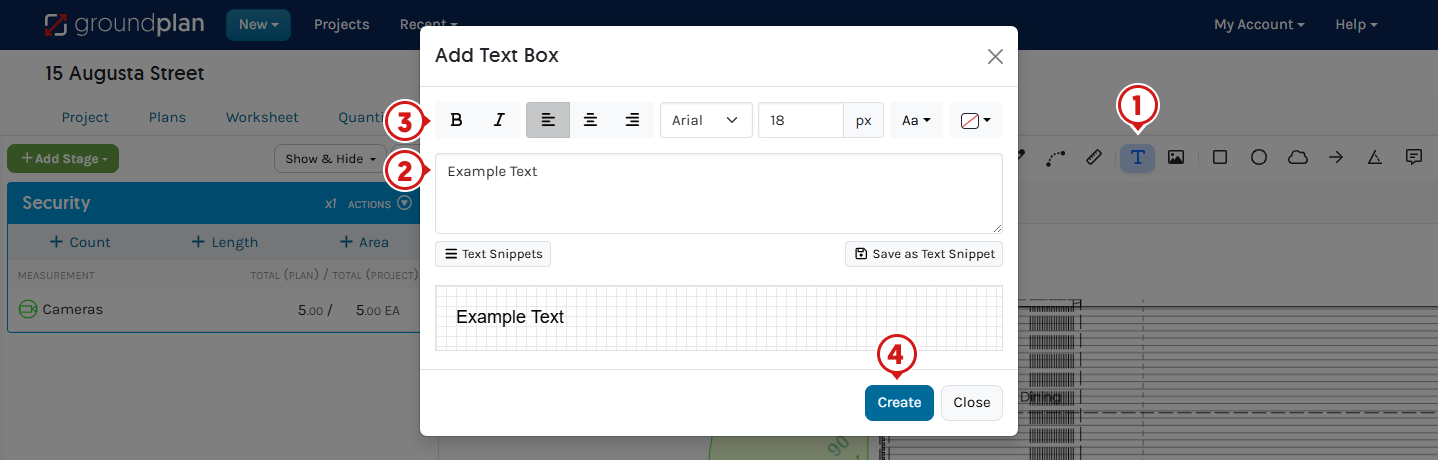
Add Text to a Plan
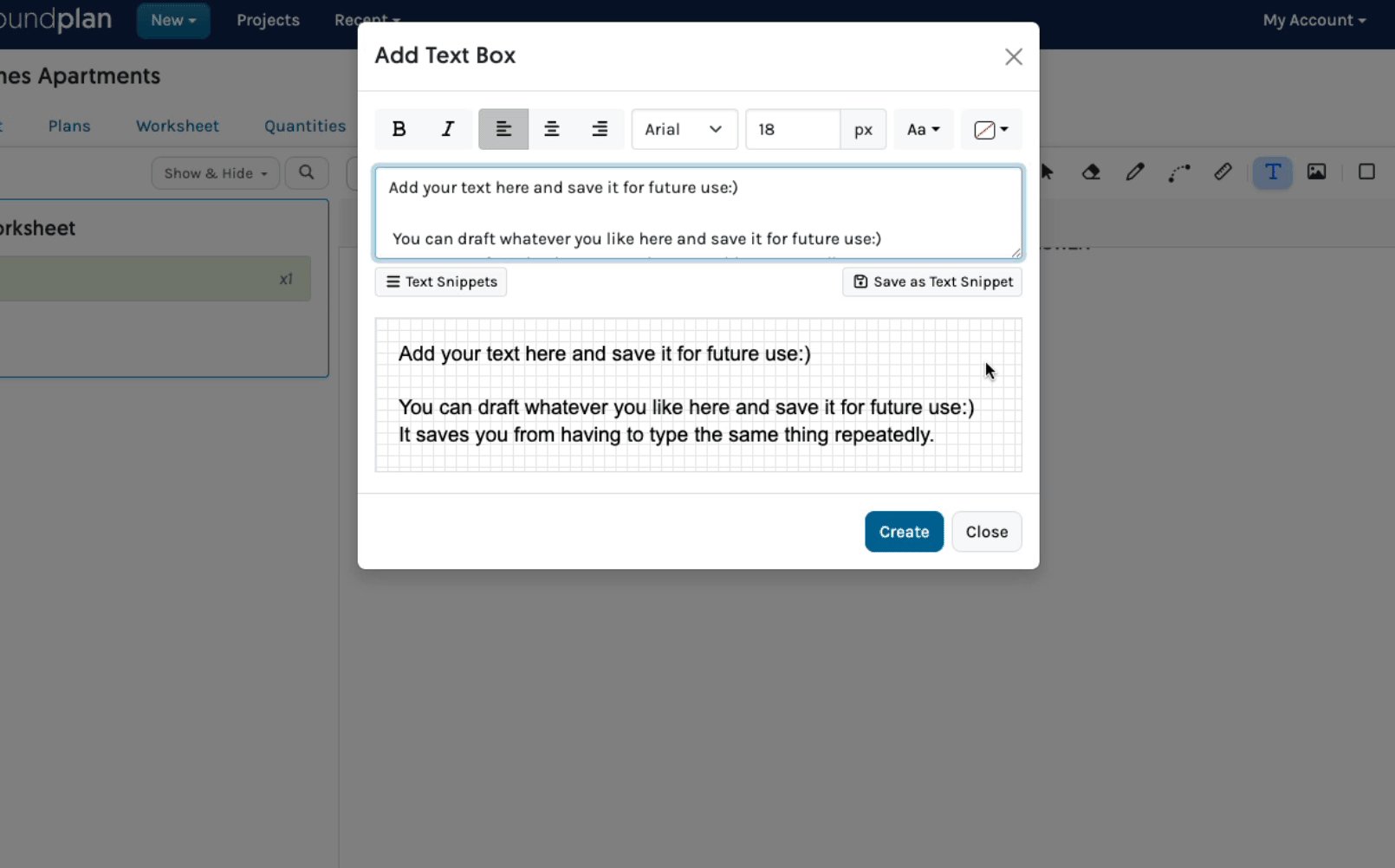
- Click Text Tool
- Type in the required Text
- Choose Style options
- Click Create

Text Snippets
Text Snippets are saved words or portions of Text to be used individually or by stacking multiple Snippets together. Text can be edited once in the modal to add additional Text and/or punctuation.
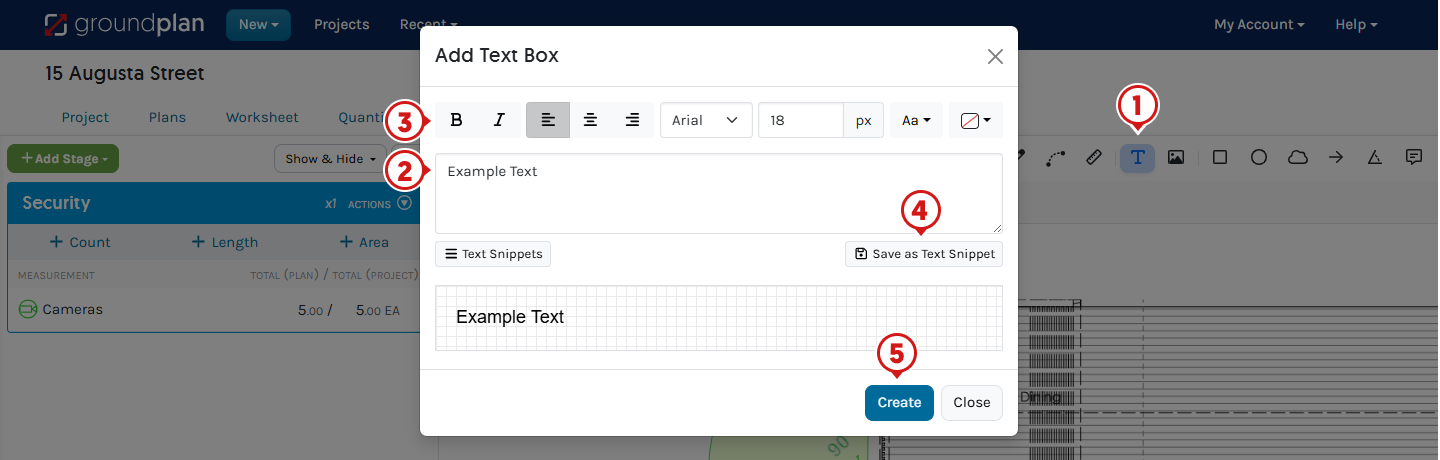
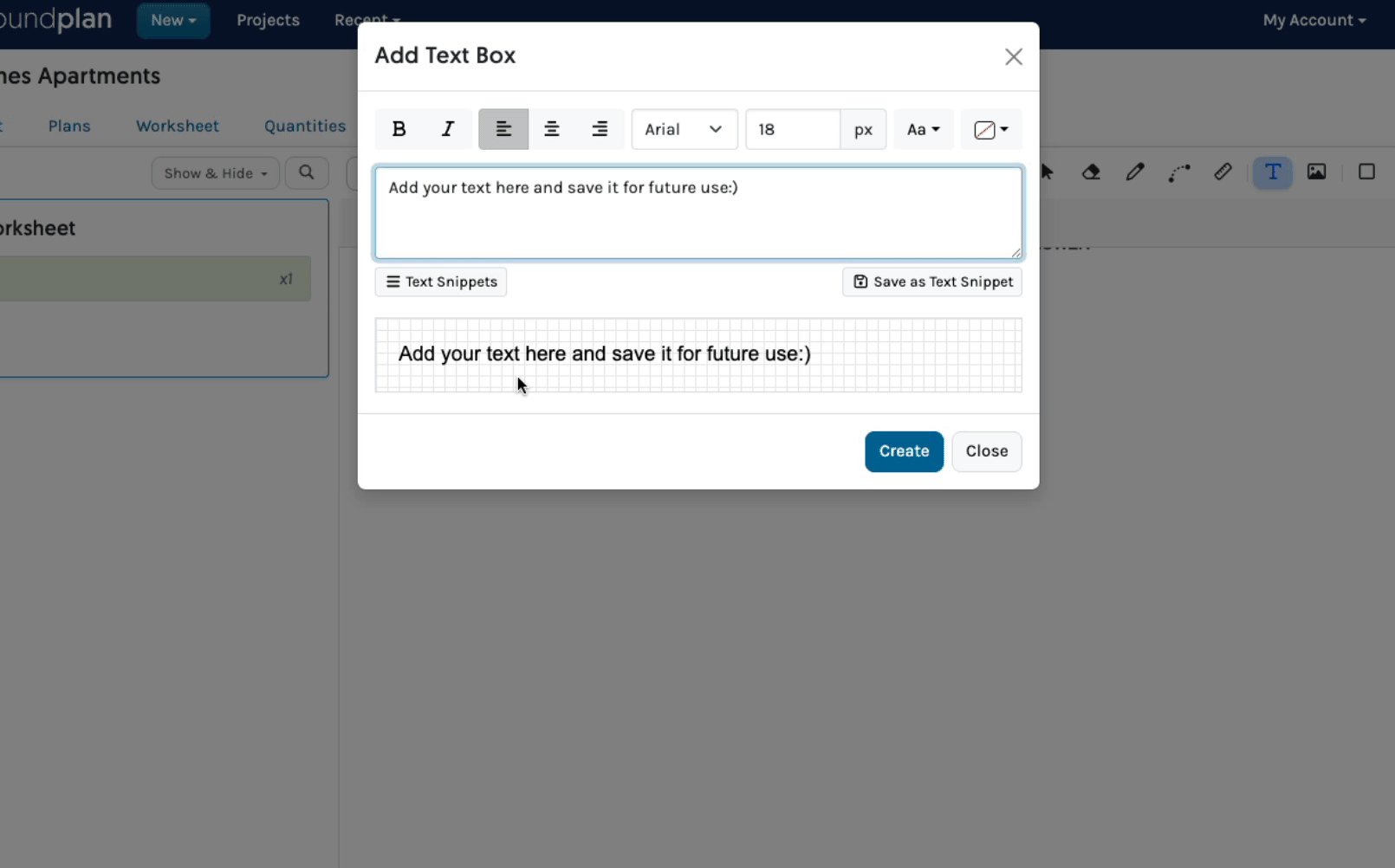
How to Create Text Snippets
- Click Text Tool
- Type in the required Text
- Choose Style options
- Click Save as Text Snippet for frequently used Text
- Click Create
📝 Styling options are not currently saved with a Text Snippet

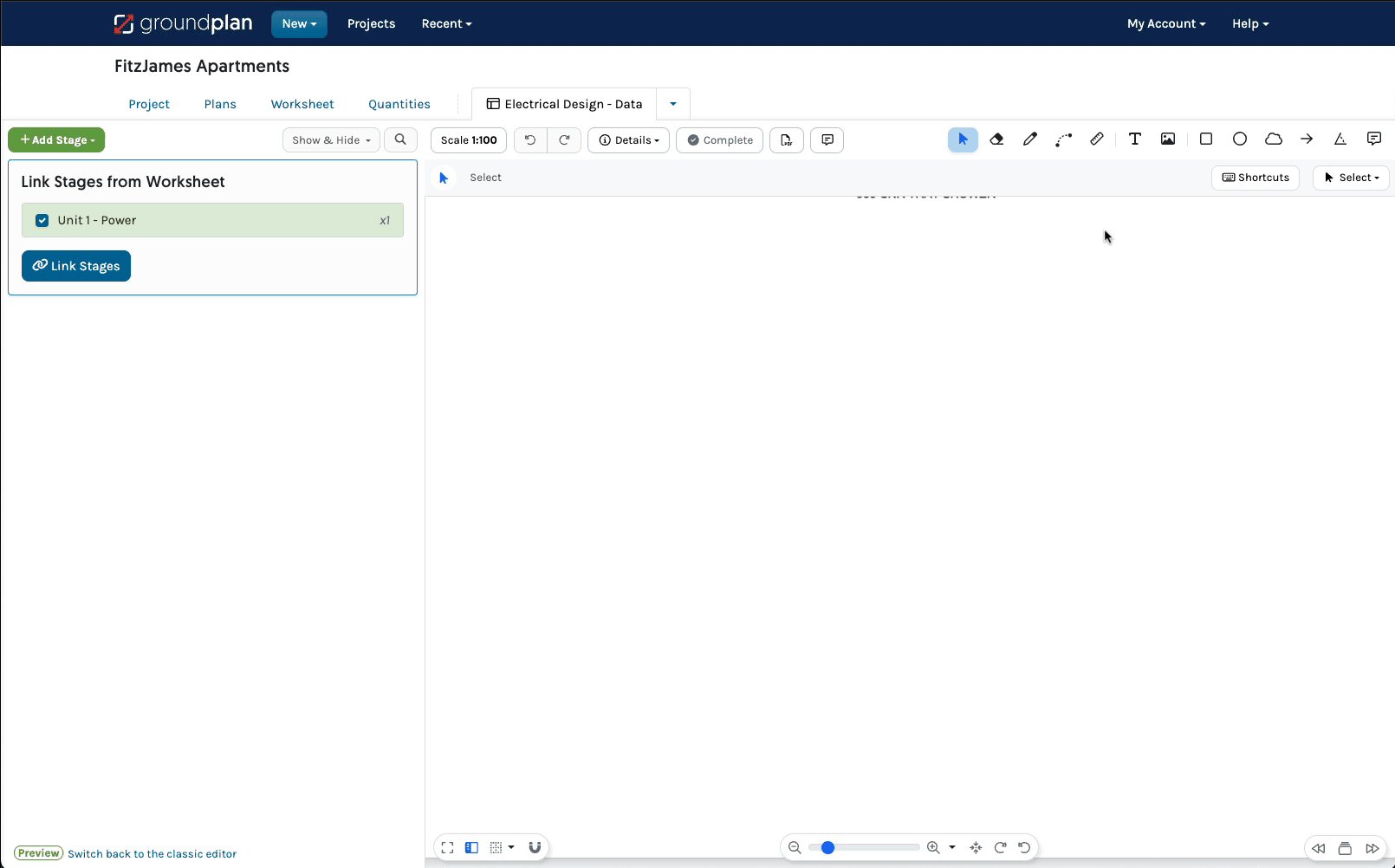
How to re-use Text Snippets
- Click Text Snippets
- Begin typing into the search bar
- Locate and click the correct Snippet to populate into the modal
Click additional Snippets and edit if required - Click Create

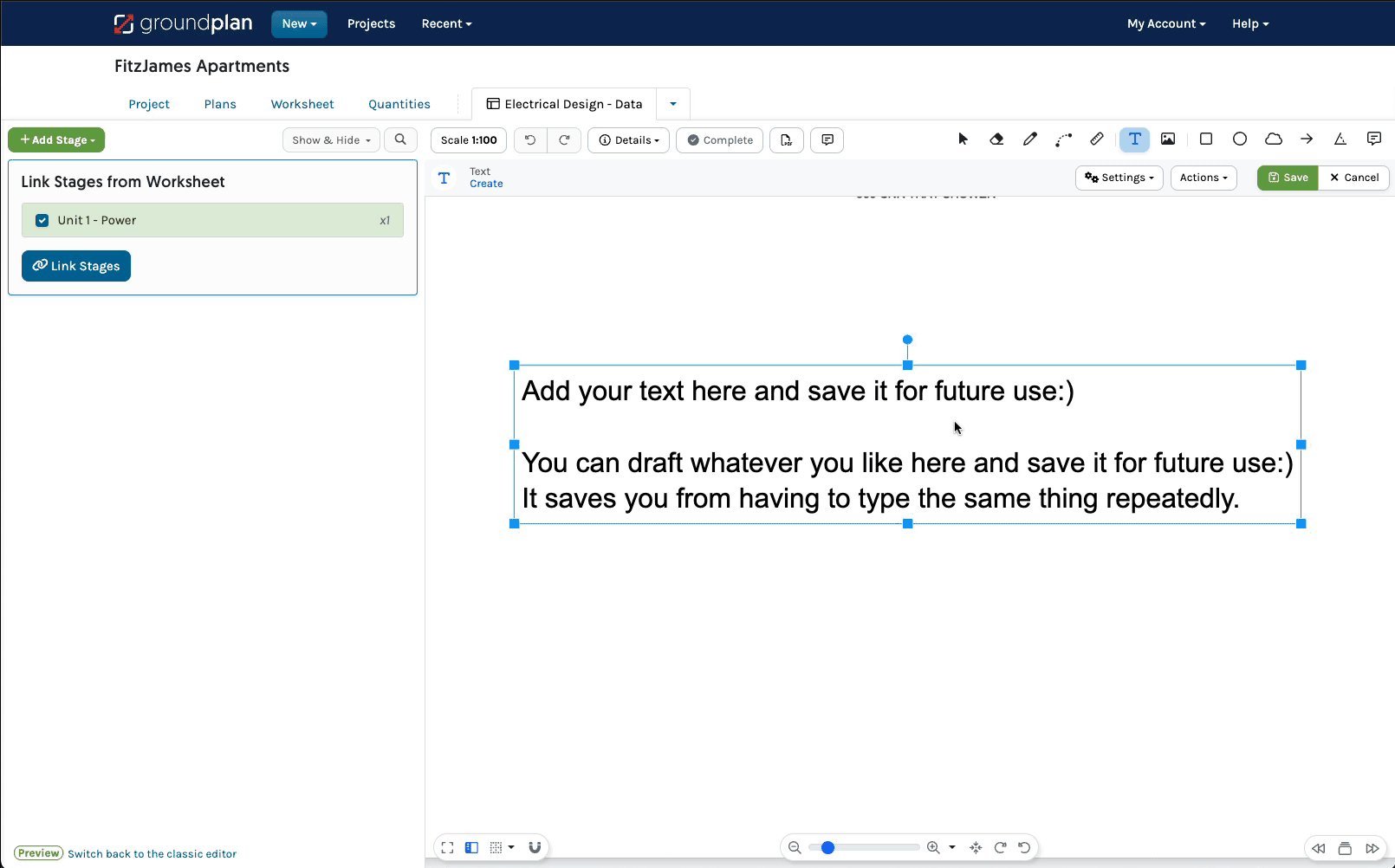
Pasting Text
- Copy the Text from another document
- On the Plan, press ESC
- Hold Ctrl / Command ⌘ and press V
- Click, hold and drag to the desired position
- Click Save
Editing Text
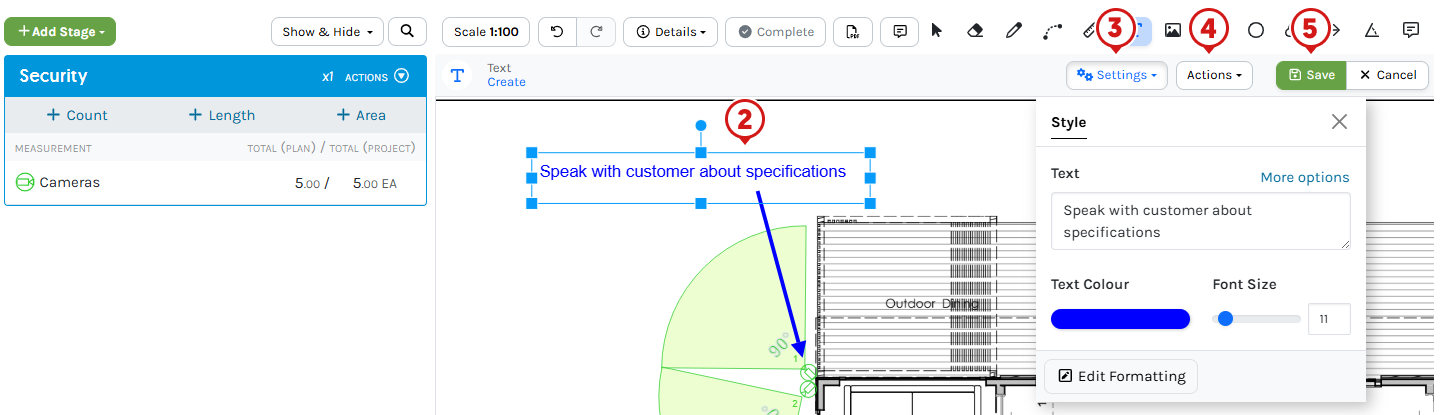
The Settings modal remains open during editing and requires a click to close once editing is complete.
- Press ESC
- Select the Text on the Plan
- Click Settings to:
- Edit the Text
- Change the Text Colour or Font Size
- Click Edit Formatting to change Background Colour, Font Styles or add Text Snippets
- Click Actions to:
- Click Save
To Cancel the changes click Cancel

Using an iPad or Tablet?
Click for alternate terminology.
Things to note when following the above steps:
- Tap instead of click
- Unless there is a keyboard attached to the device, there are no shortcut keys on an iPad or Tablet
- Tap Done instead of pressing ESC
Navigation hints:
- Pinch zoom
- Tap hold and drag to pan around a Plan
Images within this article are taken from a desktop computer. Interface appearance on an iPad / Tablet devices may vary based on screen size, potentially hiding or shortening buttons to icons. For accuracy, consider using a stylus, Apple pencil or mouse.